webstorm10配置less编译环境
纯记录、非教程,
1、下载 node.js,并安装;
2、node.js命令行输入“npm install -g less”,安装less;
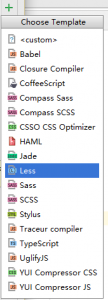
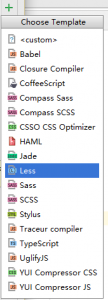
3、打开webstorm,File→Settings→Tools→File Watchers,点击右侧绿色“+”号:

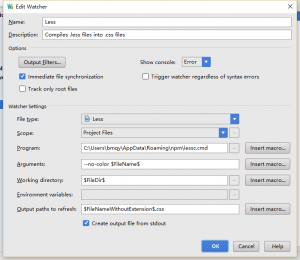
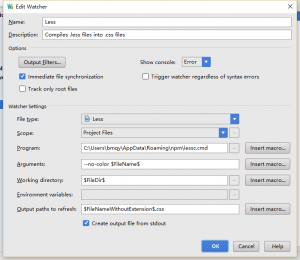
4、继续按下图中填写

5、在webstorm中编写less,保存时自动编译css。
webstorm10配置less编译环境
纯记录、非教程,
1、下载 node.js,并安装;
2、node.js命令行输入“npm install -g less”,安装less;
3、打开webstorm,File→Settings→Tools→File Watchers,点击右侧绿色“+”号:

4、继续按下图中填写

5、在webstorm中编写less,保存时自动编译css。


文章标题:webstorm10配置less编译环境
文章作者:bmqy
文章链接:https://www.bmqy.net/1487.html[复制]
最后修改时间:
商业转载请联系站长获得授权,非商业转载请注明本文出处及文章链接,您可以自由地在任何媒体以任何形式复制和分发作品,也可以修改和创作,但是分发衍生作品时必须采用相同的许可协议。
本文采用CC BY-NC-SA 4.0进行许可。