简介
为了方便,为了好看
推荐使用进化版:哪吒面板VPS橱窗
步骤
- 在
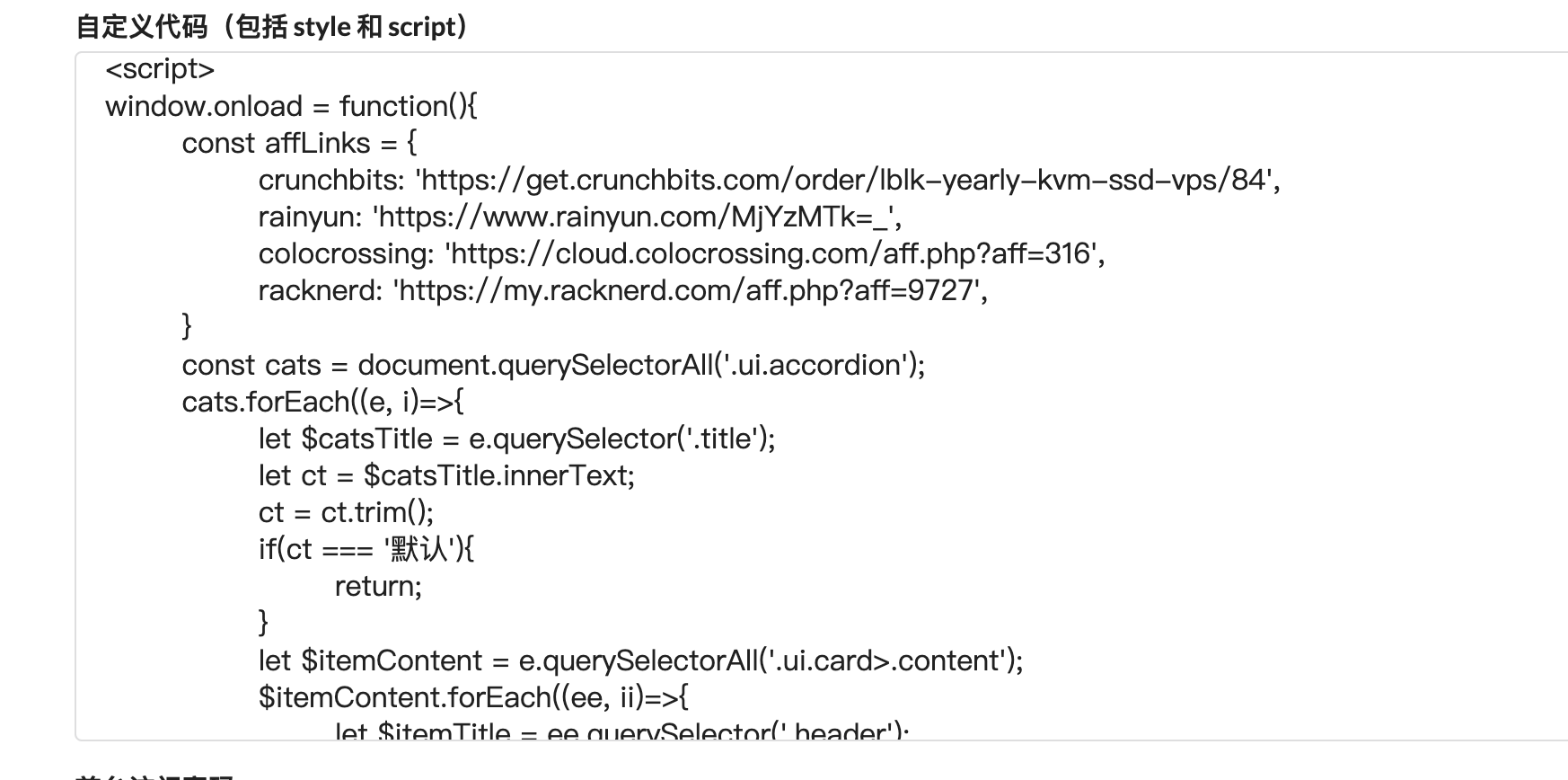
哪吒面板、设置界面、自定义代码(包括 style 和 script)中添加下面这段js代码; - 刷新即可看到效果
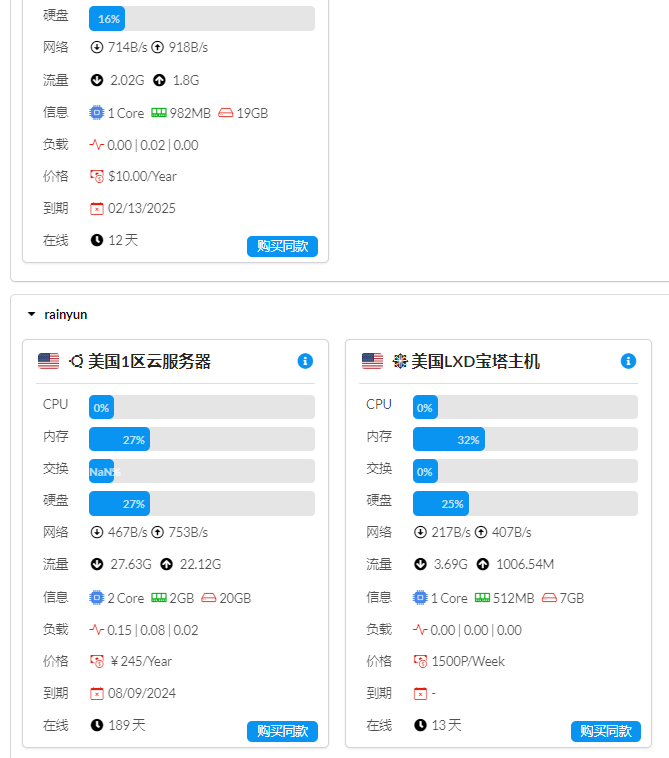
- 演示,哪吒版本:
0.16.22
特殊说明
- 一定要增加分类,将机器放在对应分类中
affLinks中填写不同平台的邀请链接地址- 新版本所有附加信息单独变量存储;
需要跳转到不同~~~~pid~~~~的,需要在机器名称中增加~~~~机器名称-pid - 其它效果大家可自行发挥
javascript
<script>
window.onload = function(){
const affLinks = {
crunchbits: 'https://get.crunchbits.com/order/lblk-yearly-kvm-ssd-vps/84',
rainyun: 'https://www.rainyun.com/MjYzMTk=_',
colocrossing: 'https://cloud.colocrossing.com/aff.php?aff=316',
racknerd: 'https://my.racknerd.com/aff.php?aff=9727',
}
const extraData = {
2: {
pid: 0,
price: '$27.38/Year',
expire: '08/13/2024'
},
15: {
pid: 0,
price: '$22.69/Year',
expire: '04/08/2024'
},
10: {
pid: 358,
price: '$10.98/Year',
expire: '11/14/2024'
},
12: {
pid: 23,
price: '$10.00/Year',
expire: '02/13/2025'
},
13: {
pid: 0,
price: '¥245/Year',
expire: '08/09/2024'
},
14: {
pid: 0,
price: '1500P/Week',
expire: '-'
},
}
const cats = document.querySelectorAll('.ui.accordion');
cats.forEach((e, i)=>{
let $catsTitle = e.querySelector('.title');
let ct = $catsTitle.innerText;
ct = ct.trim();
if(ct === '默认'){
return;
}
let $itemCard = e.querySelectorAll('.ui.card');
$itemCard.forEach((ee, ii)=>{
let $content = ee.querySelector('.content');
let $descriptionGrid = ee.querySelector('.description .ui.grid');
let $itemTitle = $content.querySelector('.header');
let id = ee.getAttribute('id');
let pid = extraData[id].pid;
pid = parseInt(pid);
let price = extraData[id].price;
let expire = extraData[id].expire;
let $aLinkBox = document.createElement('div');
$aLinkBox.setAttribute('style', 'margin-top: 10px;position: absolute;bottom: 5px;right: 10px;');
let $aLink = document.createElement('a');
$aLink.setAttribute('style', 'background-color: rgb(10, 148, 242);color:white;padding: 3px 10px;border-radius: 5px;');
$aLink.setAttribute('target', '_blank');
$aLink.innerHTML = '购买同款';
$aLink.href = affLinks[ct];
if(pid){
$aLink.href += '&pid='+ pid;
}
if(price){
let $priceL = document.createElement('div');
$priceL.setAttribute('class', 'three wide column');
$priceL.innerHTML = '价格';
$descriptionGrid.insertBefore($priceL, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length-3]);
let $priceR = document.createElement('div');
$priceR.setAttribute('class', 'thirteen wide column');
$priceR.innerHTML = '<i class="bi-cash-coin icon" style="color: rgb(228, 30, 16);"></i>'+ price;
$descriptionGrid.insertBefore($priceR, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length-3])
}
if(expire){
let $expireL = document.createElement('div');
$expireL.setAttribute('class', 'three wide column');
$expireL.innerHTML = '到期';
$descriptionGrid.insertBefore($expireL, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length-3])
let $expireR = document.createElement('div');
$expireR.setAttribute('class', 'thirteen wide column');
$expireR.innerHTML = '<i class="bi-calendar-x icon" style="color: rgb(228, 30, 16);"></i>'+ expire;
$descriptionGrid.insertBefore($expireR, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length-3])
}
$aLinkBox.append($aLink);
$content.append($aLinkBox);
});
});
}
</script>
演示站按钮效果代码
javascript
$aLinkBox.setAttribute('style', 'position: absolute;bottom: 23px;right: 10px;');
$aLink.setAttribute('style', 'background-color: #21ba45f0;color: #fff;padding: 3px 10px;border-radius: 100px;box-shadow: 0 1px 2px 0 rgba(34, 36, 38, .15), 0 0 0 1px rgba(34, 36, 38, .15)');
效果图